Dieses Mal berichte ich kurz über ein, für mich sehr spannendes Projekt, welches wir in der Berufsschule derzeit behandeln. Es handelt sich um eine kleine Webseite, worüber man später ein Garagentor steuern und überwachen kann.
Da ich jetzt im zweiten Lehrjahr bin wird der Unterricht endlich ein wenig anspruchsvoller. Wir haben einen neuen Schultag bekommen, jetzt nur noch Montags, und dazu noch einen neuen Klassenlehrer. Wir haben nach einer kleinen Vorstellungsrunde sofort mit einem Projekt angefangen. Unsere Aufgabe ist es, eine kleine Webseite zu gestalten worüber man später mit ein paar Knöpfen das Garagentor hoch bzw. auch runter fahren kann. Zu dem wollen wir eine kleine Kamera installieren die uns auch ein Bild liefert wie es in der Garage aussieht.
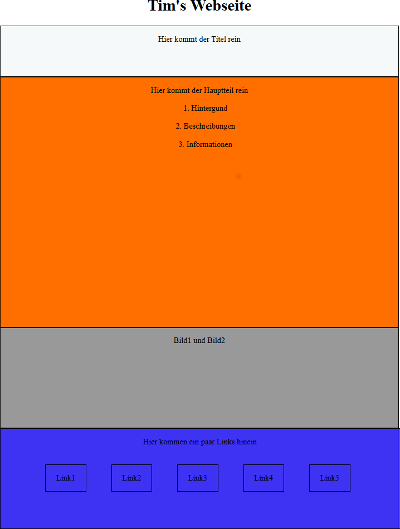
Wir haben damit begonnen ein sogenanntes Storyboard zu entwickeln. Jeder sollte mit einen Zeichenprogramm die Seite entwerfen und am Ende wurden die besten Elemente aus allen zusammen geführt und es ergab sich ein simples Design.
Nun ging es darum wie man so etwas als Webseite baut. Dafür zeigte uns unser Lehrer wie wir mit HTML das Aussehen gestalten können. Klasse war, das unser Lehrer uns nicht alles vorkaute, sondern uns sofort mit einbezog. Es ging zum Beispiel so los das unser Lehrer uns sagte das es im Prinzip wie ein Körper aufgebaut ist. „Also beginnen wir womit? Ganz genau! Mit dem Kopf.“ Jedoch alles nur auf Englisch sprich, Kopf heißt als HTML Befehl dann einfach nur <head> . Wir mussten alles selber herausfinden. Das gefiel mir sehr gut, da man so viel mehr im Kopf behält.
Ich dachte immer das so ein Thema echt trocken wird, doch bei uns ist das genau das Gegenteil. Unser Lehrer zeigte uns ein paar Seiten wo wir nach schauen können wie man einige Elemente schreibt und sagte dann einfach nur: Los geht’s! Wir machten uns sofort an die Aufgabe. Dies war echt spannend, da keiner genau wusste wie wir anfangen sollten, bis wir auf die Idee kamen, erst einmal sogenannte div-container zu bauen. Damit baut man sozusagen kleine Blöcke die man dann mit Rändern umfassen kann. Beispielsweise ist dann das Ergebnis, dass man dann schon einmal einen „Kasten“ hat, in dem man mehrere Knöpfe unterbringen kann. Man kann diese Blöcke dann beliebig herumschieben und so positionieren wie man es braucht. Ich fand es echt unglaublich gut, dass man wirklich nach einiger Zeit einen richtigen Quelltext geschrieben hatte und man bei den ersten Tests wirklich was erkennen konnte, was man selbest programmiert hat.
Zwischendurch kamen dann immer mehr Elemente dazu. Zum Beispiel wie man die Farbe ändert oder wie man Symbole einfügt. Man kann ja, wenn man möchte, für den Knopf, der die Garage runter fährt, einen Pfeil nehmen oder andere Symbole. Dies kann man mit bestimmten Befehlen erreichen. Man schreibt sozusagen einen Befehl in den Quelltext, wodurch der Browser dann eine andere Schrift darstellt, in der Symbole wie Pfeile und Kreise etc. vorkommen. Nun kann man einfach das Wort auf dem Knopf “Runter“, durch die Eingabe des Befehls, welcher den Pfeil darstellt, ersetzten und zack hat man einen Pfeil als Knopf.
Abschließend kann ich sagen, dass was ich im Umgang mit HTML, in nur zwei Schultagen gelernt habe, hätte ich nie im Leben gedacht und vor allem das es mir so viel Spaß macht. Dies ist ja erst der Anfang da kommt noch viel mehr. Wir wollen noch mehr mit CSS und PHP arbeiten, endlich macht Berufsschule Freude und man kann den nächsten Schultag gar nicht abwarten.